Desired Functionality
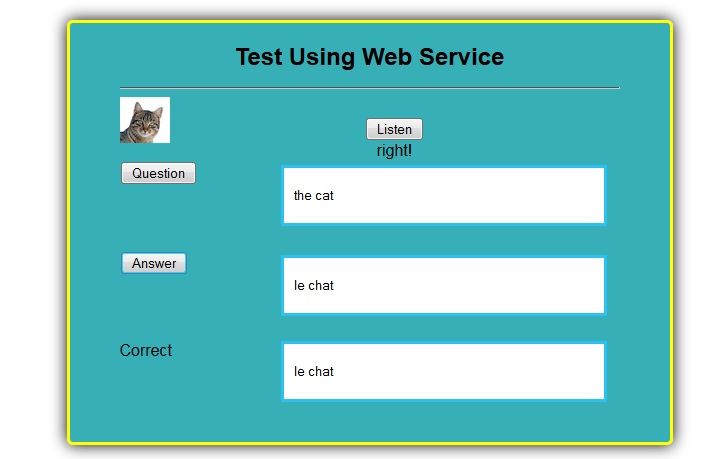
We would like our test client to query for the question/answer pair and display an image of the word that will be tested. We would also like to give the user the ability to click on an audio button to allow them to hear the word pronunciation. Finally, we would like the testing program to allow the user to click on a button that will allow them to see whether or not the answer they typed is correct. Below is a screenshot of the client that we will be building:

File Structure
The standard client should have 3 separate files:- Main html file: this is the main file that will be called when the user brings up the test in their
web page. As you can see there is not a lot going on besides including the jquery libraries and calling the javascript
module with the program logic.
- CSS Stylesheet file: this file contains the standard characteristics of GUI components that should
be shared among common widgets (e.g. text boxes, push buttons)
- Javascript file: this file contains the program logic and builds the testing form